맨위, 맨아래, 글쓰기, 관리자 버튼 구현하기
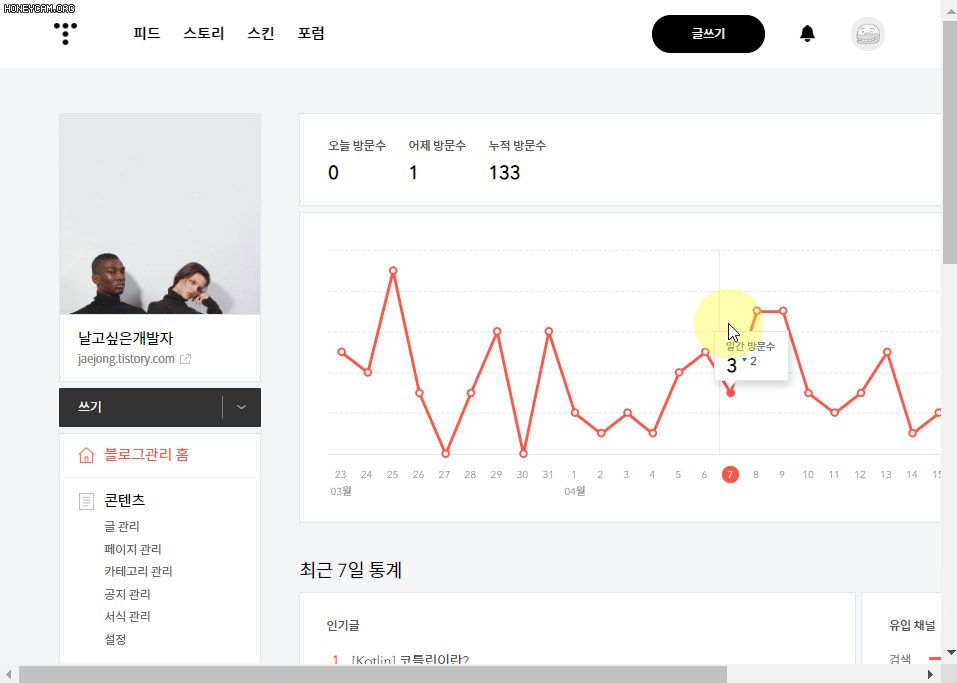
구현 모습

jQuery 세팅
- [관리자] -> [스킨 편집] -> [html 편집] -> [html]의 <head> ... </head> 사이에 코드 추가
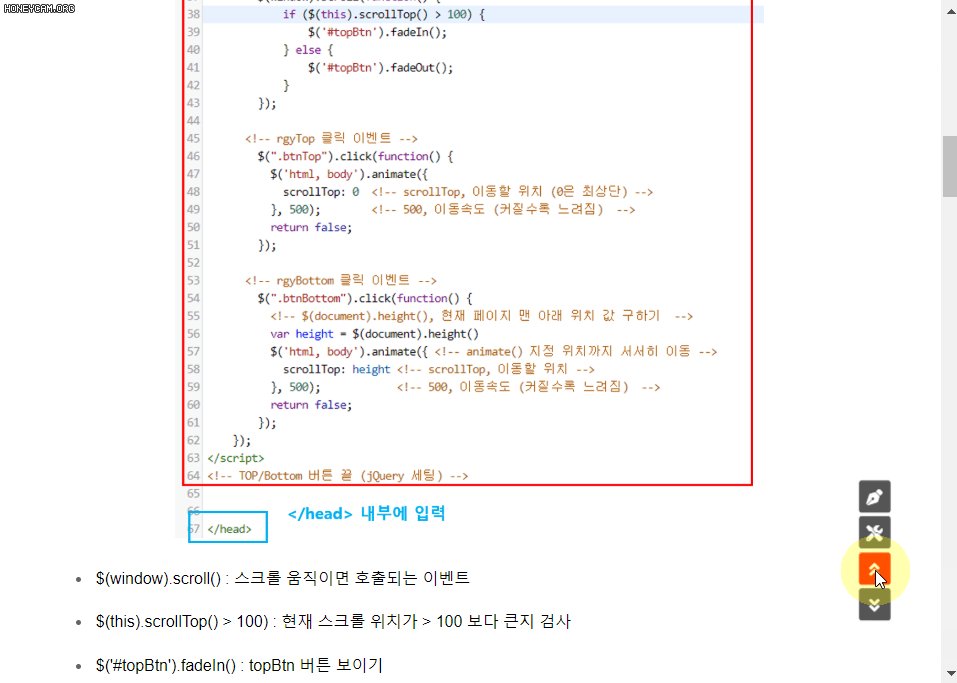
<!-- TOP/Bottom 버튼 시작 (jQuery 세팅) -->
<script>
$(document).ready(function() {
$(window).scroll(function() {
if ($(this).scrollTop() > 100) {
$('#topBtn').fadeIn();
} else {
$('#topBtn').fadeOut();
}
});
$(".btnTop").click(function() {
$('html, body').animate({
scrollTop: 0
}, 500);
return false;
});
$(".btnBottom").click(function() {
var height = $(document).height()
$('html, body').animate({
scrollTop: height
}, 500);
return false;
});
});
</script>
<!-- TOP/Bottom 버튼 끝 (jQuery 세팅) -->
- $(window).scroll() : 스크롤 움직이면 호출되는 이벤트
- $(this).scrollTop() > 100) : 현재 스크롤 위치가 > 100 보다 큰지 검사
- $('#topBtn').fadeIn() : topBtn 버튼 보이기
- $('#topBtn').fadeOut() : topBtn 버튼 숨기기
- $(".btnTop").click() : btnTop 버튼이 클릭되면 호출되는 이벤트 (Callback)
- $('html, body').animate() : 설정 위치로 속도를 가지고 이동하는 함수
2개의 파라미터를 가짐 { scrollTop: 0 }, 500) : scrollTop - 이동할 위치, 500 - 이동 속도(커질수록 느려짐) - $(".btnBottom").click() : btnBottom 버튼이 클릭되면 호출되는 이벤트 (Callback)
- $(document).height() : 현재 화면의 크기를 얻는 함수 (제일 아래부분까지의 크기 반환)
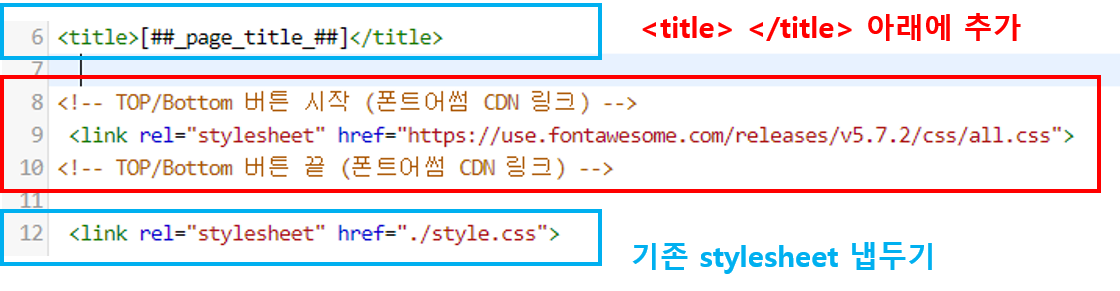
HTML 세팅 - 폰트어썸 CDN 링크 추가
- HTML <head> ... </head> 안에 있는 <title></title>태그 밑부분에 추가 권장
<!-- TOP/Bottom 버튼 시작 (폰트어썸 CDN 링크) -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css">
<!-- TOP/Bottom 버튼 끝 (폰트어썸 CDN 링크) -->
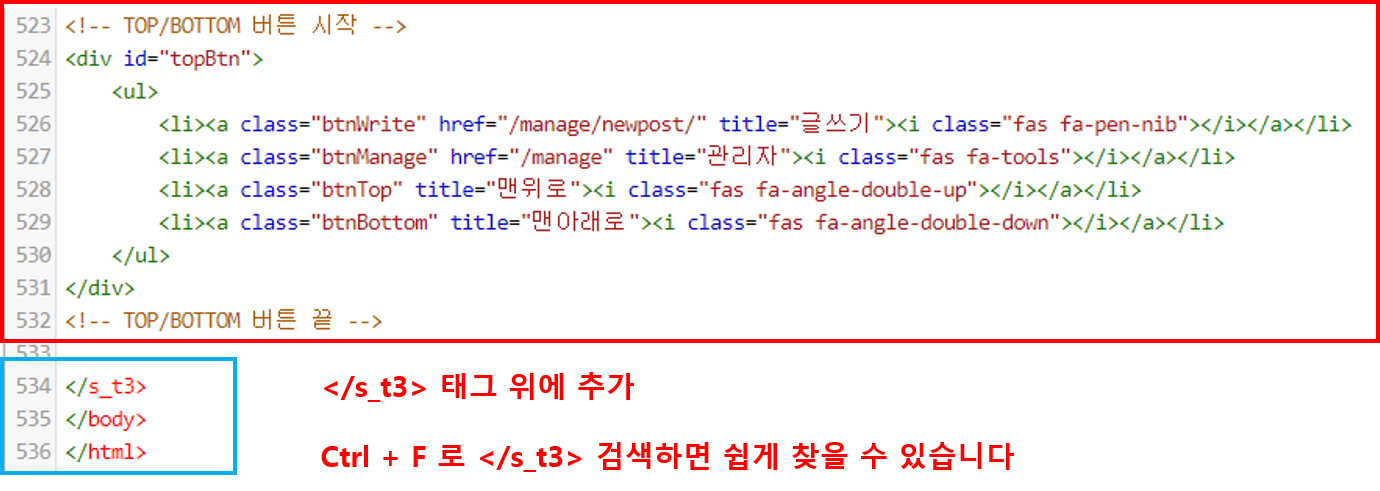
HTML 세팅 - 버튼 추가
- HTML의 <body></body> 안에 있는 </s_t3> 바로 위에 추가
- Ctrl + F 로 </s_t3> 태그를 검색하면 쉽게 찾을 수 있습니다
<!-- TOP/BOTTOM 버튼 시작 (버튼 추가) -->
<div id="topBtn">
<ul>
<li><a class="btnWrite" href="/manage/newpost/" title="글쓰기"><i class="fas fa-pen-nib"></i></a></li>
<li><a class="btnManage" href="/manage" title="관리자"><i class="fas fa-tools"></i></a></li>
<li><a class="btnTop" title="맨위로"><i class="fas fa-angle-double-up"></i></a></li>
<li><a class="btnBottom" title="맨아래로"><i class="fas fa-angle-double-down"></i></a></li>
</ul>
</div>
<!-- TOP/BOTTOM 버튼 끝 (버튼 추가) -->

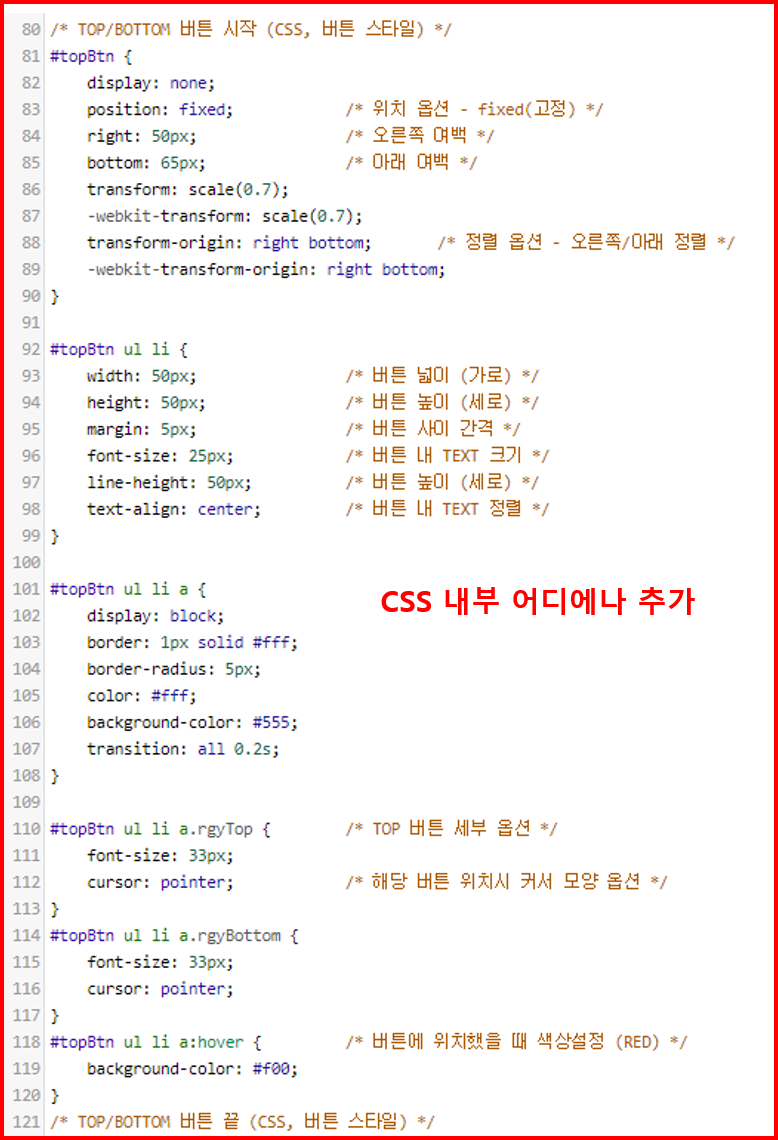
CSS 세팅
- 버튼 스타일을 설정하는 CSS 세팅입니다
- CSS 내부 아무곳이나 삽입하시면 됩니다 ( 위치상관 X )
/* TOP/BOTTOM 버튼 시작 (CSS, 버튼 스타일) */
#topBtn {
display: none;
position: fixed; /* 위치 옵션 - fixed(고정) */
right: 50px; /* 오른쪽 여백 */
bottom: 65px; /* 아래 여백 */
transform: scale(0.7);
-webkit-transform: scale(0.7);
transform-origin: right bottom; /* 정렬 옵션 - 오른쪽/아래 정렬 */
-webkit-transform-origin: right bottom;
}
#topBtn ul li {
width: 50px; /* 버튼 넓이 (가로) */
height: 50px; /* 버튼 높이 (세로) */
margin: 5px; /* 버튼 사이 간격 */
font-size: 25px; /* 버튼 내 TEXT 크기 */
line-height: 50px; /* 버튼 높이 (세로) */
text-align: center; /* 버튼 내 TEXT 정렬 */
}
#topBtn ul li a {
display: block;
border: 1px solid #fff;
border-radius: 5px;
color: #fff;
background-color: #555;
transition: all 0.2s;
}
#topBtn ul li a.rgyTop { /* TOP 버튼 세부 옵션 */
font-size: 33px;
cursor: pointer; /* 해당 버튼 위치시 커서 모양 옵션 */
}
#topBtn ul li a.rgyBottom {
font-size: 33px;
cursor: pointer;
}
#topBtn ul li a:hover { /* 버튼에 위치했을 때 색상설정 (RED) */
background-color: #f00;
}
/* TOP/BOTTOM 버튼 끝 (CSS, 버튼 스타일) */