글 제목 위 카테고리 글씨에 링크달기
Tistory에 작성한 글들을 보다가 보고있던 카테고리로 다시 돌아가려면 왼쪽 상단의 메뉴를 누르고 해당 카테고리를
클릭해야하는게 번거로웠고, 문득 작성한 글 제목 상단부분에 해당 글이 작성되어있는 카테고리를 안내해주는 글자를
클릭하면 해당 카테고리 페이지로 이동해주면 좋겠다는 생각이 들어서 가능하게끔 스킨편집에서 HTML과 CSS를
조금 수정하였습니다

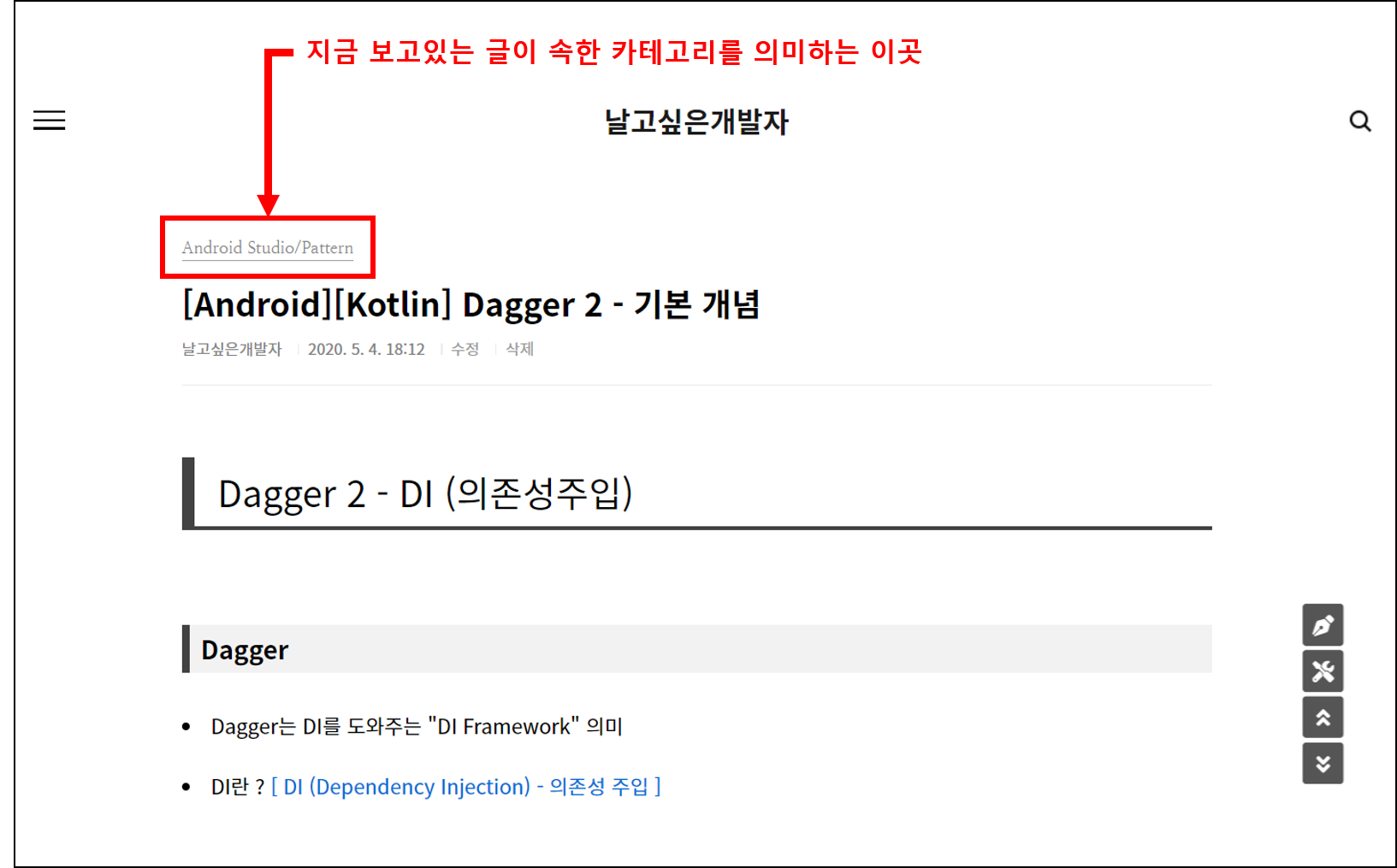
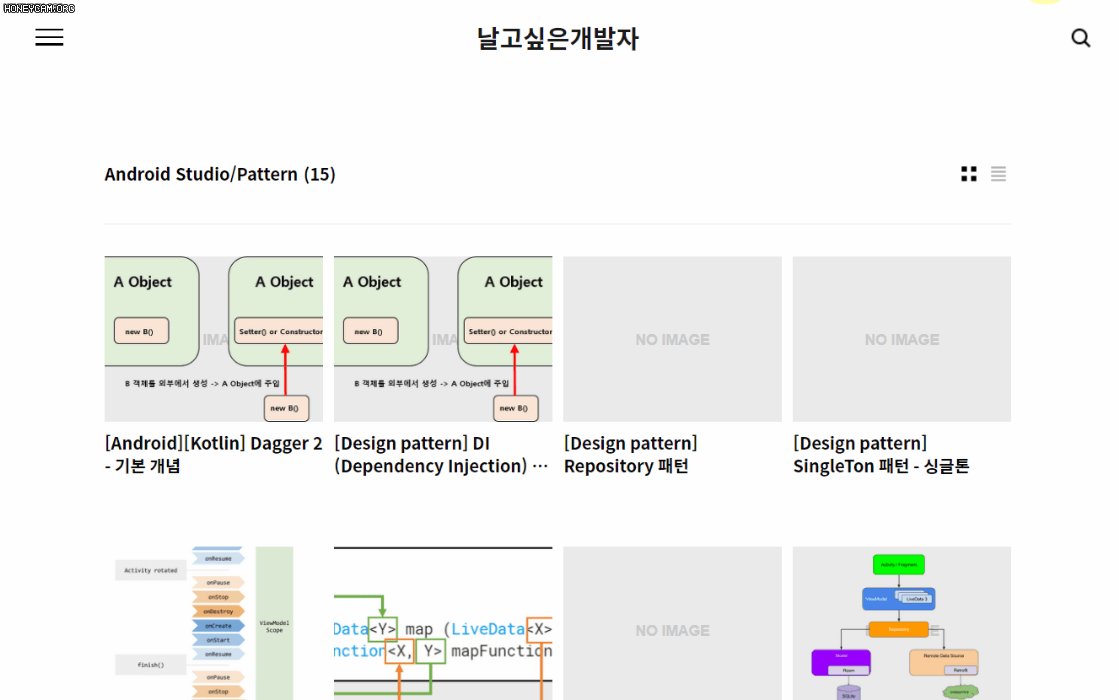
위 그림에서 글 제목위에 있는 해당 카테고리 글씨를 누르면 이동이 가능하게끔 구현을 하겠습니다
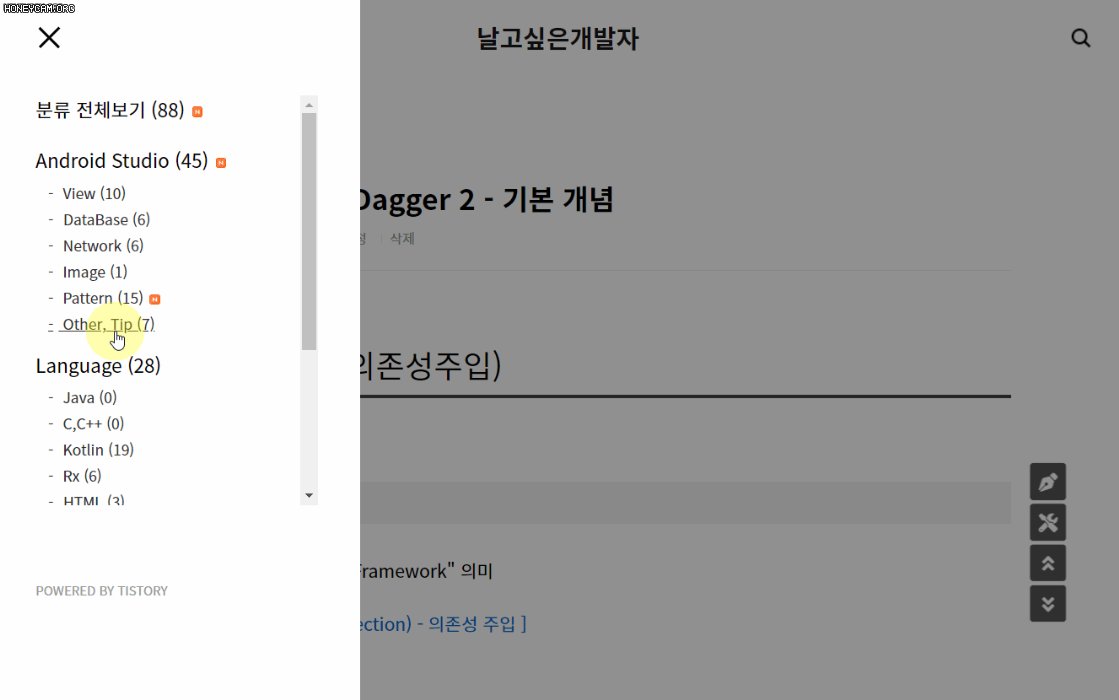
먼저, 일반적인 해당 카테고리로 가는 방법은 아래와 같습니다

글을 보다가 이렇게 이동해야하는게 귀찮았습니다
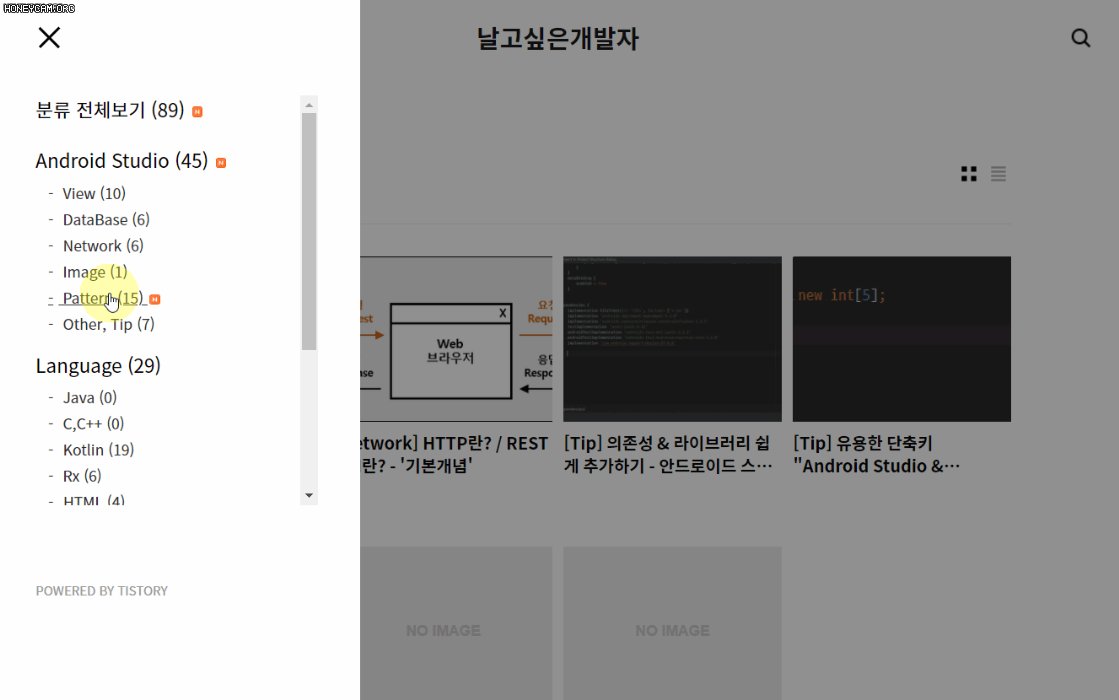
그래서 아래처럼 간단하게 제목 상단의 카테고리 글씨를 클릭하면 이동하게 끔 구현한 모습입니다

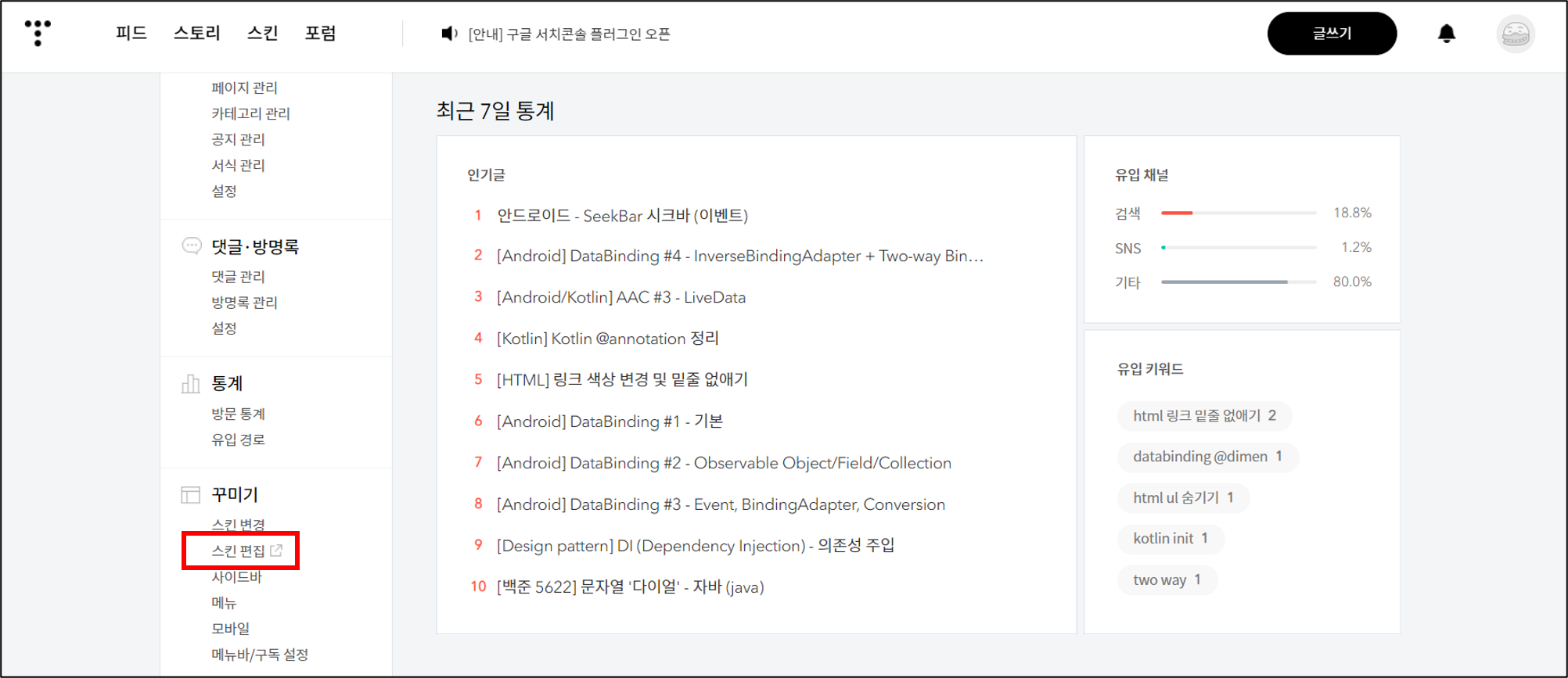
[스킨편집]

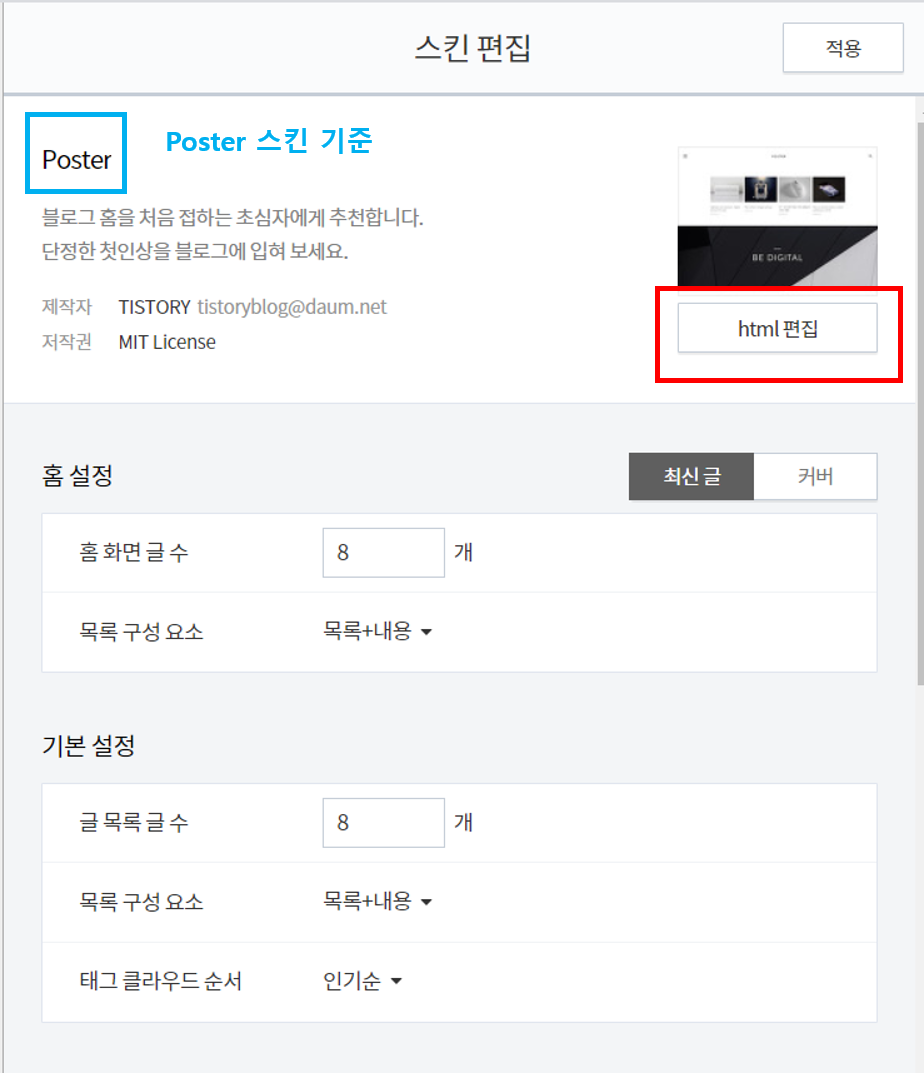
[html 편집]
Poster 스킨 기준입니다
다른 스킨을 사용중이신 분들은 HTML / CSS 구조가 다를 수도 있습니다

1. HTML 수정
먼저, HTML을 수정하려면 수정할 Category의 HTML 구조를 알아야하니깐 살펴보겠습니다

수정할 Category부분의 HTML 구조를 보니 저희가 수정해야할 부분은 아래와 같습니다
<div class="category">카테고리명</div>
하지만 <div class="category">는 중복되는 부분이 많습니다
그렇기 때문에, <div class="hgroup">에 속해있는 <div class="category">를 찾아야합니다

변경 전 HTML
<div class="hgroup">
<div class="category">Language/HTML</div> <!-- 카테고리명 -->
<h1>[HTML][CSS] Tistory - 글 제목 위 카테고리 글씨에 링크달기 </h1> <!-- 글 제목 -->변경 후 HTML
<div class="hgroup">
<div class="category"> <!-- 카테고리명 -->
<a href="/category/Language/HTML">
Language/HTML
</a>
</div>
<h1>[HTML][CSS] Tistory - 글 제목 위 카테고리 글씨에 링크달기 </h1> <!-- 글 제목 -->
기존의 카테고리 이름이 되는 부분인 <div class="category">...</div> 부분을 보면 Language/HTML 가 있습니다. 이건 현재 보고있는 글이 속한 카테고리를 얻어오는 함수가 되는 부분인 것 같습니다
그러면 카테고리에 하이퍼링크를 달아서 클릭 가능하게 만들기 위해 Language/HTML 부분을 <a href> 태그로 감싸서 하이퍼링크를 구현하겠습니다
하이퍼링크 주소는 찾아보니 /category/카테고리명 으로 되어있습니다. 그렇기 때문에 <a href="하이퍼링크주소"> 를
/category/Language/HTML 이렇게 등록하면 /category/Android/Pattern 형태의 주소로 변경됩니다
보기 쉽게 줄바꿈을 해서 코드가 좀 길어보이지만 <a></a>태그만 추가한것뿐입니다
이렇게 변경하면 제목 위의 카테고리가 하이퍼링크가 추가되서 클릭하면 이동이 가능하게됩니다
2. CSS 수정
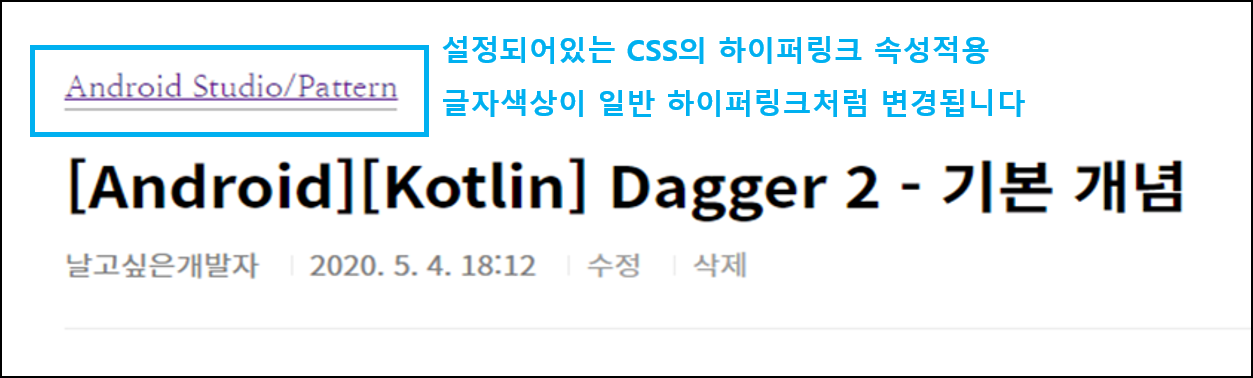
이렇게만 하면 해당 category가 하이퍼링크로 인식되어서 CSS에 설정된 하이퍼링크의 속성으로 글자색이 변경됩니다

제가 원하는건 기존과 동일한 색상에서 그냥 클릭으로 이동만 가능하게 하고싶은 경우 CSS를 편집합니다

CSS에서 .hgroup .category { ... } 설정코드 부분을 찾아서 그 아래에 추가합니다

.hgroup .category a {
color: #808080; /* .hroup .category의 글자색상과 동일하게 */
text-decoration: none; /* 링크 밑줄 없애기 */
}
.hgroup .category a 의미는 .hroupe에 속하고 .categroy에 속한 <a> 태그의 설정할 속성을 의미합니다
color: #808080; - 상단 .hgroup .category의 color와 동일하게 맞춰줍니다 (기존과 동일하려면)
text-decoration: none; - 텍스트 밑줄을 설정하지 않는 의미입니다.
상단에 Categroy 설정을 보면 이미 기존에 border-bottom으로 밑줄이 설정되어있기 때문에 이중으로 설정되는 것을 막기위해 추가합니다
그러면 이제 아래처럼 category에 링크가 구현되어 사용이 가능합니다

