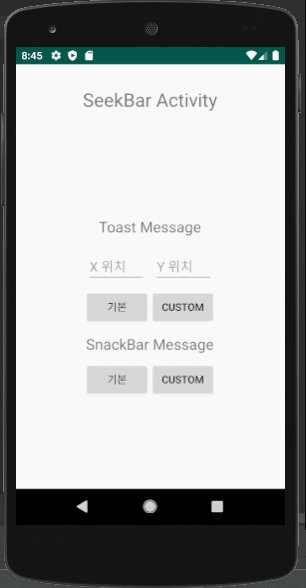
Toast '토스트'
- 스마트폰 화면 잠시 보여졌다 사라지는 View, 간단한 메시지를 보여주는데 사용
- 기본적으로 화면 중앙 하단부에 생성
- Custom으로 위치 모양을 바꿔서 사용 가능
'Default' - 기본 사용
Toast.makeText(this, "Toast Message, 기본", Toast.LENGTH_SHORT).show();
Custom - 커스텀 사용
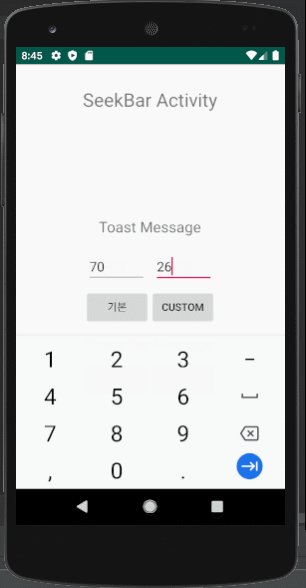
1) 위치 변경
// Toast 객체 생성
Toast toast = Toast.makeText(this, "Toast Message, Custom", Toast.LENGTH_SHORT);
// 위치설정, Gravity - 기준지정(상단,왼쪽 기준 0,0) / xOffset, yOffset - Gravity기준으로 위치 설정
toast.setGravity(Gravity.TOP | Gravity.LEFT, position[0], position[1]);
// Toast 보여주기
toast.show();
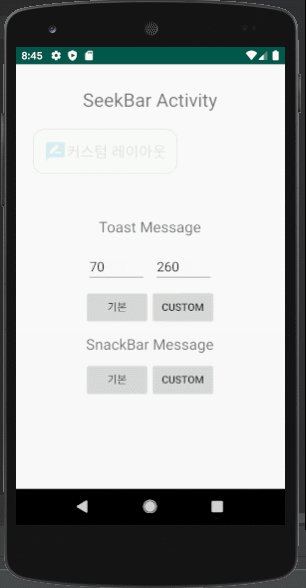
2) 레이아웃 변경

커스텀 레이아웃 작성 'LinearLayout, ImageView, TextView'
LinearLayout - background="@drawable/dialog_round" 따로 작성한 xml 파일로 설정
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="15dp"
android:gravity="center_vertical"
android:id="@+id/custom_toast_layout"
android:background="@drawable/dialog_round"
>
<ImageView
android:id="@+id/custom_toast_image"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/ic_message"
/>
<TextView
android:id="@+id/custom_toast_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Custom Toast, 커스텀"
android:textSize="20sp"
/>
</LinearLayout>
Drawable/dialog_round.xml 파일생성
Toast 상자의 둥근 모서리, 테두리선, 배경색상 설정
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 모서리 둥글게 -->
<corners android:radius="15dp" />
<!-- 배경 색상 -->
<solid android:color="@color/toast_backgroud" />
<!-- 테두리 설정 '두꼐 / 색상' -->
<stroke
android:width="1dp"
android:color="@color/line" />
</shape>Toast Custom
// Custom 레이아웃 연결 위해 LayoutInflater 객체 생성
LayoutInflater inflater = getLayoutInflater();
// Custom 레이아웃 Imflatation '인플레이션', 레이아웃 메모리에 객체화
View layout = inflater.inflate(R.layout.toast_custom, (ViewGroup) findViewById(R.id.custom_toast_layout));
// 보여줄 메시지 설정 위해 TextView 객체 연결, 인플레이션해서 생성된 View를 통해 findViewById 실행
TextView message = layout.findViewById(R.id.custom_toast_message);
message.setText("커스텀 레이아웃");
// 보여줄 이미지 설정 위해 ImageView 연결
ImageView image = layout.findViewById(R.id.custom_toast_image);
image.setBackgroundResource(R.drawable.ic_message);
// Toast 객체 생성
Toast toast = new Toast(this);
// 위치설정, Gravity - 기준지정(상단,왼쪽 기준 0,0) / xOffset, yOffset - Gravity기준으로 위치 설정
toast.setGravity(Gravity.TOP | Gravity.LEFT, position[0], position[1]);
// Toast 보여줄 시간 'Toast.LENGTH_SHORT 짧게'
toast.setDuration(Toast.LENGTH_SHORT);
// CustomLayout 객체 연결
toast.setView(layout);
// Toast 보여주기
toast.show();
( Drawable - dialog_round.xml 파일 생성방법)
res 패키지 -> New -> Android Resource File -> XML 파일이름 입력 -> Resource Type 'Drawable' -> 'Shape' 입력



