HTTP 요청메서드 (Request Method)
HTTP 요청 메서드(Request Method) 기본 사용방법 - GET / POST / PUT / DELETE
목적
- 4가지 HTTP 요청방식(GET / POST / PUT / DELETE)을 각각 통신방법으로 사용
- 3가지 유형 - HttpURLConnection / OkHttp / Retrofit
요청 메서드 'Request Method'
- HTTP 통신에 사용하는 요청 메서드 7개 ( CRUD방식 4개 + 그 외에 3개 )
: CRUD - Create / Read / Update / Delete - CRUD 방식 메서드 4개
- @GET - Read, 정보 조회용도, URL에 모두 표현 (BODY 사용x URL에 쿼리스트링 포함)
: ex) "https://jsonplaceholder.typicode.com/todos?id=2&completed=false"
URL (프로토콜 + baseURL) - "https://jsonplaceholder.typicode.com/"
URI (Resource PATH, EndPoint) - "comments"
쿼리스트링( ? 이후, 쿼리마다 &를 구분자 사용) - "id=2&completed=false" - @POST - CRUD의 Create(생성) 방식, BODY에 전송할 데이터를 담아서 서버에 생성
- @PUT - CRUD의 Update(변경/수정) 방식, @POST와 같이 BODY에 데이터 담아서 전송
- @DELETE - CRUD의 Delete(삭제) 방식
- @GET - Read, 정보 조회용도, URL에 모두 표현 (BODY 사용x URL에 쿼리스트링 포함)
- 그 외에 3개
- @HEAD - 헤더 정보만 요청
- @TRACE - 요청을 추적하여 클라이언트-서버 사이 프록시 서버에서 변경여부 확인시 사용
- @OPTIONS - 특정 URL에 대해 지원되는 요청 메서드의 목록을 리턴, 요청URL이 *인 경우 서버 전체의 의미
GET
- 서버 내 데이터 조회 용도, URL에 데이터를 모두 담아서 전송
- URL의 길이제한 존재 (기본 255자, HTTP/1.1인 경우 2048자)
- 반복된 동일한 요청에 동일한 데이터를 응답 (변경x, 단순 조회)
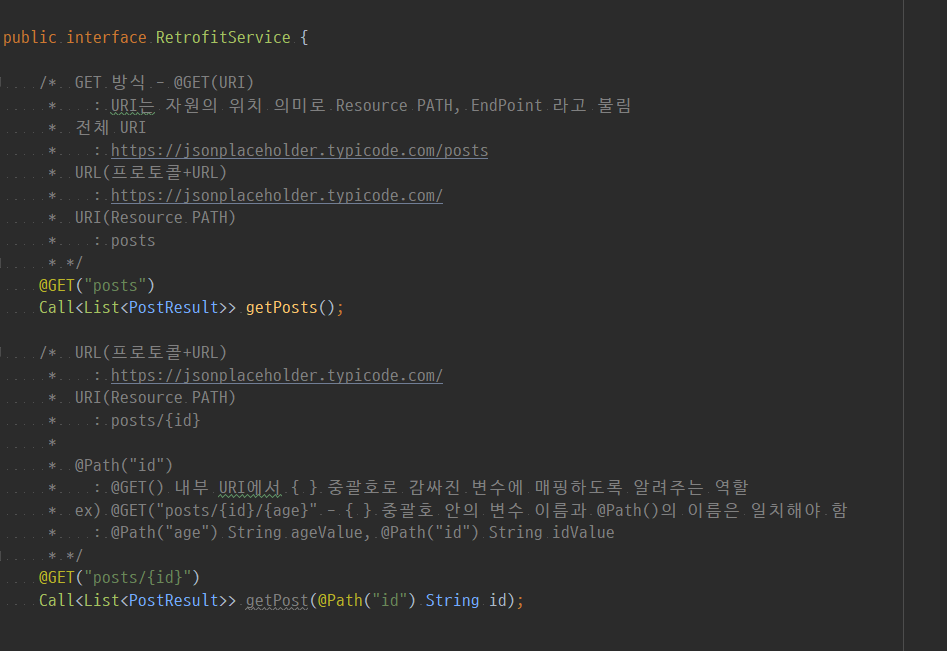
- "https://jsonplaceholder.typicode.com/posts" - 100개의 post를 전부 조회
- @Path - 동적인 URI를 가능하게 해주는 Annotation
: @GET(EndPoint), EndPoint에서 중괄호'{ }'로 감싸진 변수에 매핑되도록 알려주는 역할
- @Path - 동적인 URI를 가능하게 해주는 Annotation


- @Query - URI에 파라메터(쿼리스트링)를 추가해서 보낼 수 있도록 해주는 Annotation
: URI에 파라메터(쿼리)를 추가해서 원하는 데이터를 조회할 수 있는 기능- 100개 중 userId가 10인것만 조회
ex) https://jsonplaceholder.typicode.com/posts?userId=10
/* Request 전송 시 Query를 URI에 자동으로 연결해줌 * Request 전송 시 URI */ : https://jsonplaceholder.typicode.com/posts?userId=입력값 @GET("posts") Call<List<PostResult>> getPosts(@Query("userId") String userid);- 100개 중 userId가 10이면서 id가 96인것 조회 (다중 쿼리일 경우 &구분자 사용 해줌)
ex) https://jsonplaceholder.typicode.com/posts?userId=10&id=96
// Request 전송 시 URI // : https://jsonplaceholder.typicode.com/posts?userId=입력값&id=입력값 @GET("posts") Call<List<PostResult>> getPosts( @Query("userId") String userid, @Query("id") String id ); - 100개 중 userId가 10인것만 조회
- @QueryMap - 다중 쿼리 시 사용
- 100개 중 userId=10, id=96인 것 조회
ex) https://jsonplaceholder.typicode.com/posts?userId=10&id=96
// 다중 쿼리들을 담아서 사용할 Map 인스턴스 생성 Map<String, String> querys = new HashMap<>(); querys.put("userId", "10"); querys.put("id", "96"); ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ // Request 전송 시 URI // : https://jsonplaceholder.typicode.com/posts?userId=입력값&id=입력값 @GET("posts") Call<List<PostResult>> getPosts(@QueryMap Map<String,String> querys); - 100개 중 userId=10, id=96인 것 조회
POST
- Create, POST는 서버에 데이터를 생성하는 메서드(Method)
: 반복된 동일한 요청에 매번 다른 데이터 응답으로 받을 수 있음 - @GET - 데이터를 모두 URL에 담아서 요청하는 방식
: 데이터 길이 제한 존재(255자, HTTP/1.1은 2048자) - @POST - 데이터를 @BODY에 담아서 요청하는 방식
: 데이터 길이 제한 X, Java Object 통째로 전송이 가능(Convertor 직렬화 담당) - @Body 사용, 서버에 데이터 추가
: 요청되는 URI - "https://jsonplaceholder.typicode.com/posts" -
- 1) DTO 클래스 선언
// JSON, DTO 클래스 public class PostResult { @SerializedName("userId") private int userId; @SerializedName("id") private int id; @SerializedName("title") private String title; @SerializedName("body") private String bodyValue; }- 2) @Body 전송할 DTO 객체 생성
: userId=1000, title="test title", body="test body"
// 서버에 추가할 PostResult 객체 생성, id는 서버에서 자동으로 번호 지정되는 값이기에 설정x PostResult post = new PostResult( 1000, // userId "test title", // title "test body" // body );- 3) POST 메서드 선언
/* POST 방식 - @Body * @Body 사용, Java Object 전송 - Gson컨버터가 직렬화 담당 * * 전체 URI * : https://jsonplaceholder.typicode.com/posts * posts에 새로운 데이터 추가하는 메서드 */ @POST("posts") Call<PostResult> setPostBody(@Body PostResult post);
@Field
: @Body와 다른 점은 @Field는 인자를 form-urlencoded방식으로 전송
@FormUrlEncoded 애노테이션 추가 필수
* form-urlencoded : 키-값 방식, &(구분자) 사용, Key-Value&Key-Value
ex) userId=1000&title="test%2title"&body="test%2body" - %2는 띄어쓰기가 인코딩되어 표시
@FormUrlEncoded
@POST("posts")
Call<PostResult> setPostField(
@Field("userId") String userId,
@Field("title") String title,
@Field("body") String body
);
userId="120"&title="test Ttitle"&body="test body" 전송
setPostField("120", "test title", "test body");
만약 null값일 경우는 제외해버리고 전송
-> userId="120"&body="test body"
setPostField("120", null, "test body");
@FieldMap
: @QueryMap처럼 @Field도 Map으로 한번에 전송이 가능
Map<String, String> fields = new HashMap<>();
fields.put("userId", "120");
fields.put("title", "test title");
fields.put("body", "test body");
setPostFieldMap(fields);
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
@FormUrlEncoded
@POST("posts")
Call<PostResult> setPostFieldMap(
@FieldMap Map<String, String> fieldMap
);
PUT
- Update, 서버 내 데이터를 수정하는 역할로 새로 생성하는 개념이 아니라 변경/수정의 의미
- POST와 마찬가지로 @Body / @Field / @FieldMap으로 데이터 전송
- POST와 다른 점은 변경할 데이터를 선택해야 함
// PUT - @Body 사용 방식
// @Path로 어떤 데이터를 변경할지 선택필요
@PUT("posts/{id}")
Call<PostResult> getPutBody(
@Path("id") String id,
@Body PostResult post
);
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
// PUT - @Field 사용 방식
// @Path로 어떤 데이터를 변경할지 선택필요
// @Field는 @FormUrlEncoded 에노테이션 필수
@FormUrlEncoded
@PUT("posts/{id}")
Call<PostResult> getPutField(
@Path("id") String id,
@Field("userId") String userId,
@Field("title") String title,
@Field("body") String body
);
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
// PUT - @FieldMap 사용 방식
// @Path로 어떤 데이터를 변경할지 선택필요
// @Field에 비해 간결하게 사용 가능
@FormUrlEncoded
@PUT("posts/{id}")
Call<PostResult> getPutFieldMap(
@Path("id") String id,
@FieldMap Map<String, String> fieldMap
);
DELETE
- Delete, 서버 내 데이터 삭제하는 메서드
- 반환되는 DTO 데이터는 없으며, 삭제 성공시 응답코드 200 응답
// 서버 내 데이터 삭제
@DELETE("posts/{id}")
Call<Void> deletePost(@Path("id") int id);
HTTP 요청 메서드(Request Method) 기본 사용방법 (GET / POST / PUt / DELETE)



